Khi bạn bắt đầu một dự án thiết kế, việc chọn font chữ thiết kế đúng cách là một yếu tố cực kỳ quan trọng. Font chữ có thể tạo ra sự ấn tượng đầu tiên về thương hiệu của bạn và ảnh hưởng đến trải nghiệm người dùng.
Trong bài viết này, chúng tôi sẽ cung cấp 7 lời khuyên quan trọng để giúp bạn làm điều này một cách hiệu quả.
Lý do cần chọn font chữ thiết kế cẩn thận
Lựa chọn font chữ thiết kế là một yếu tố quan trọng không thể thiếu trong thiết kế đồ họa. Ảnh hưởng tới trải nghiệm người dùng trên các trang web, ứng dụng, hoặc các tài liệu in ấn.
Mặc dù nhiều người có thể bỏ qua nó như một phần nhỏ trong quá trình thiết kế. Nhưng thực tế là lựa chọn font chữ thiết kế đúng có sự ảnh hưởng lớn đến sự hiểu biết, cảm nhận. Và thậm chí là tương tác của người sử dụng với nội dung của bạn.
Dưới đây là những lý do quan trọng vì sao bạn cần lựa chọn font chữ cẩn thận:
- Font chữ thể hiện thương hiệu và phong cách
- Ảnh hưởng đến độ đọc và trải nghiệm của người dùng
- Tạo tính nhất quán trong thiết kế
- Tạo điểm nhấn và tương tác
- Tránh nhầm lẫn và thất bại thương hiệu
7 lời khuyên khi lựa chọn font chữ thiết kế mang lại hiệu quả sử dụng cao
Dưới đây chúng tôi sẽ đưa cho ra bạn 7 lời khuyên cực kì cụ thể và hữu ích. Mong giúp bạn có những lựa chọn thật sáng suốt trước khi sử dụng và lựa chọn font chữ thiết kế.
Lựa chọn font chữ thiết kế phù hợp với mục tiêu thương hiệu
Lựa chọn font chữ thiết kế phù hợp với mục tiêu của thương hiệu là một bước quan trọng trong quá trình thiết kế và truyền thông. Điều này giúp bạn xây dựng một hình ảnh thương hiệu mạnh mẽ và tạo ấn tượng đáng nhớ cho khách hàng của bạn.
Để thực hiện điều này cần:
- Xác Định Giá Trị Thương Hiệu: Đầu tiên, hãy xác định các giá trị cốt lõi và bản chất của thương hiệu của bạn. Bạn muốn thể hiện sự chuyên nghiệp, sáng tạo, hoặc sự truyền thống?
- Phân Tích Đối Tượng Mục Tiêu: Hiểu rõ đối tượng mục tiêu của bạn là ai. Font chữ nên hướng đến sự thu hút của họ.
- Suy Nghĩ Về Thông Điệp: Font chữ bạn chọn phải thể hiện thông điệp bạn muốn truyền tải. Nếu bạn là một công ty thể thao, bạn có thể cần một font năng động và nổi bật. Trong khi đó, một trang web nghiên cứu yêu cầu một font chữ truyền thống và dễ đọc.
- Thử Nghiệm Và Lựa Chọn : Đừng vội vàng chọn font chữ đầu tiên bạn thấy. Hãy thử nghiệm và so sánh nhiều font chữ trước khi đưa ra quyết định cuối cùng.
- Kiểm Tra Trên Nhiều Thiết Bị: Đảm bảo rằng font chữ bạn chọn hiển thị đúng trên cả máy tính, điện thoại di động và tablet.
- Thử Nghiệm Thực Tế: Nếu có thể, thử nghiệm font chữ trên các tài liệu in ấn hoặc trên trang web thực tế. Ta xem nó hoạt động như thế nào trong môi trường thực tế.

Thiết kế logo tại 360Branding tư vấn và chọn font đẹp mắt thể hiện sự thân thiện từ thương hiệu nha khoa Beauty Smile.
Hạn chế việc sử dụng quá nhiều font chữ
Không sử dụng quá nhiều font chữ trong một dự án thiết kế. Nó có thể gây ra hiện tượng hỗn độn, khó nhìn. Vì vậy bạn cần lựa chọn font chữ thiết kế một cách phù hợp và tạo sự nhất quán.
Dưới đây là một số lý do tại sao bạn nên hạn chế sử dụng nhiều font chữ:
- Tạo Sự Nhất Quán: Sử dụng một số font chữ cố định giúp tạo sự nhất quán trong thiết kế của bạn. Khách hàng và người dùng sẽ dễ dàng nhận ra và gắn kết với thương hiệu của bạn.
- Đơn Giản Hóa Thiết Kế: Khi bạn giới hạn việc sử dụng font chữ, bạn đồng thời đơn giản hóa thiết kế của mình. Điều này làm cho thông điệp và nội dung trở nên rõ ràng hơn.
- Tránh Xung Đột Vizual: Quá nhiều font chữ có thể tạo ra xung đột. Như vizual và gây mất cân đối trong thiết kế. Điều này có thể làm giảm giá trị thương hiệu của bạn.
- Dễ Dàng Quản Lý: Sử dụng ít font chữ giúp bạn dễ dàng quản lý và cập nhật nội dung. Bạn sẽ không phải lo lắng về việc phải thay đổi nhiều font chữ trên nhiều trang.
- Tập Trung Vào Nội Dung: Khi bạn giảm bớt sự phức tạp của font chữ. Bạn có thể tập trung nhiều hơn vào nội dung của bạn, đảm bảo rằng thông điệp được truyền tải một cách hiệu quả.
Đảm bảo độ đồng nhất trong toàn bộ thiết kế
Trong quá trình lựa chọn font chữ thiết kế, độ đồng nhất trong việc sử dụng font chữ là một yếu tố cực kỳ quan trọng. Đảm bảo rằng thiết kế của bạn trở nên chuyên nghiệp và hấp dẫn.
Dưới đây là lời khuyên cụ thể và chi tiết về việc đảm bảo độ đồng nhất trong toàn bộ thiết kế của bạn khi chọn và sử dụng font chữ.
- Chọn Một Số Font Chữ Cố Định. Trong quá trình thiết kế, hãy xác định và sử dụng một số font chữ cố định cho toàn bộ dự án. Điều này giúp tạo ra sự đồng nhất và thống nhất trong giao diện của bạn.
- Xác Định Các Phiên Bản Font Chữ. Nếu bạn sử dụng một font chữ cụ thể, hãy đảm bảo rằng bạn đã xác định các phiên bản khác nhau của nó (như in đậm, in nghiêng, hoặc viết hoa) và áp dụng chúng một cách thống nhất.
- Cân Nhắc Kích Thước Và Căn Chỉnh. Để đảm bảo độ đồng nhất, hãy cân nhắc kích thước và căn chỉnh của font chữ trên các phần tử thiết kế. Ví dụ, tiêu đề và nội dung chính nên có kích thước và căn chỉnh thống nhất.
- Kiểm Tra Màu Sắc: Màu sắc của font chữ cũng quan trọng để đảm bảo tính đồng nhất. Đảm bảo rằng font chữ được sử dụng với các màu sắc thích hợp và tuân thủ hệ thống màu của bạn.
- Sử Dụng Các Biểu Tượng Và Ký Tự Đặc Biệt Thống Nhất: Nếu bạn sử dụng các biểu tượng hoặc ký tự đặc biệt trong font chữ, đảm bảo rằng chúng được sử dụng một cách thống nhất trong toàn bộ dự án.
- Lưu Trữ Và Quản Lý Font Chữ: Để đảm bảo tính đồng nhất, hãy lưu trữ và quản lý font chữ một cách cẩn thận. Điều này đặc biệt quan trọng khi bạn làm việc trong nhóm thiết kế hoặc trên nhiều dự án khác nhau.
Chú trọng đến kích thước và căn chỉnh
Khi thảo luận về việc lựa chọn font chữ thiết kế, một trong những yếu tố quan trọng nhất là kích thước và căn chỉnh của font chữ. Điều này có ảnh hưởng lớn đến độ đọc, sự hấp dẫn và tính thẩm mỹ của thiết kế của bạn.
Dưới đây là lời khuyên cụ thể về việc chú trọng đến kích thước và căn chỉnh khi sử dụng font chữ:
- Xác Định Kích Thước Phù Hợp: Kích thước của font chữ cần phù hợp với mục đích sử dụng. Đối với tiêu đề, bạn có thể sử dụng font lớn hơn để làm nổi bật. Đối với nội dung chính, font chữ cần đủ lớn để đảm bảo độ đọc dễ dàng, thường khoảng từ 16px trở lên.
- Thí Nghiệm Với Kích Thước: Trong quá trình thiết kế, hãy thử nghiệm với các kích thước khác nhau để xem font chữ nào hoạt động tốt nhất với giao diện của bạn. Điều này đặc biệt quan trọng khi bạn phải làm việc trên nhiều thiết bị khác nhau.
- Đảm Bảo Sự Căn Chỉnh Chính Xác: Căn chỉnh là quá trình đảm bảo rằng các phần tử văn bản được sắp xếp một cách chính xác và cân đối. Điều này bao gồm căn giữa, căn lề và căn đều. Đảm bảo rằng các đoạn văn bản và tiêu đề trong thiết kế của bạn được căn chỉnh đúng cách để tạo sự cân đối và thu hút.
- Sử Dụng Khoảng Cách Một Cách Thông Minh: Khoảng cách giữa các từ, dòng và đoạn văn bản cũng quan trọng. Sử dụng khoảng cách để tạo ra sự dễ đọc và hiệu quả hơn cho nội dung của bạn.
- Kiểm Tra Trên Nhiều Thiết Bị: Đảm bảo rằng kích thước và căn chỉnh của font chữ hoạt động tốt trên nhiều thiết bị. Hiệu quả trên máy tính, điện thoại di động và tablet.
- Tuân Thủ Hướng Dẫn Thiết Kế Của Thương Hiệu. Nếu bạn làm việc cho một thương hiệu cụ thể, hãy tuân thủ hướng dẫn về kích thước và căn chỉnh được định rõ trong bộ nhận diện thương hiệu của họ.
Sử dụng font chữ thêm vào, không làm mất tính độc đáo
Trong quá trình thiết kế đồ họa, việc chọn font chữ thiết kế thêm vào (font chữ không phổ biến và thường không có sẵn trên các bộ font tiêu chuẩn) có thể là một cách tạo điểm nhấn và độc đáo cho thiết kế của bạn.
Tuy nhiên, việc sử dụng font chữ thêm vào cũng đòi hỏi sự cân nhắc và khéo léo để không làm mất đi tính độc đáo của thiết kế. Dưới đây là lời khuyên cụ thể về việc sử dụng font chữ thêm vào một cách hiệu quả:
Các yếu tố
- Xác Định Mục Đích Sử Dụng: Trước khi sử dụng font chữ thêm vào, hãy xác định mục đích cụ thể của việc này. Bạn muốn tạo điểm nhấn cho tiêu đề, làm nổi bật một phần nội dung, hay thể hiện phong cách độc đáo của thương hiệu?
- Lựa Chọn Font Chữ Thêm Vào Thích Hợp: Chọn font chữ thêm vào mà phù hợp với mục tiêu của bạn. Nó nên phản ánh tính chất hoặc thông điệp bạn muốn truyền tải.
- Sử Dụng Một Cách Hợp Lý: Hãy sử dụng font chữ thêm vào một cách có ý nghĩa và hợp lý. Tránh việc sử dụng quá nhiều font chữ thêm vào trong cùng một thiết kế, điều này có thể gây mất tính nhất quán.
- Kiểm Tra Tính Đọc: Đảm bảo rằng font chữ thêm vào không làm cho nội dung trở nên khó đọc hoặc gây rối. Font chữ thêm vào nên làm cho thiết kế trở nên thú vị mà không làm mất đi trải nghiệm đọc.
- Thử Nghiệm Trên Nhiều Thiết Bị: Kiểm tra xem font chữ thêm vào hiển thị đúng trên cả máy tính, điện thoại di động và tablet. Điều này đảm bảo tính nhất quán trên các nền tảng khác nhau.
- Tích Hợp Font Chữ Thêm Vào Một Cách Tự Nhiên: Sử dụng font chữ thêm vào một cách tự nhiên trong thiết kế. Điều này có thể làm cho nó trở thành một phần hòa quyện với nội dung chính.
Xem xét khả năng đọc và trải nghiệm người dùng
Khi bạn lựa chọn font chữ thiết kế, không chỉ đơn thuần là về cách nó trông đẹp mắt trên màn hình, mà còn cần xem xét cách người đọc tương tác với nó.
Lời khuyên thứ 7 trong danh sách này chính là việc xem xét khả năng đọc và trải nghiệm người dùng. Dưới đây là những chi tiết cụ thể để bạn có thể áp dụng hiệu quả:
- Kích Thước Và Độ Khoảng Cách. Đảm bảo rằng kích thước của font chữ là đủ lớn để đọc dễ dàng. Hiển thị trên màn hình và sử dụng khoảng cách hợp lý giữa các dòng và từ để tạo ra sự thoải mái cho đôi mắt của người đọc.
- Màu Sắc. Chọn màu sắc cho font chữ sao cho nó tương phản đủ với nền và không gây khó khăn cho việc đọc. Màu chữ và màu nền cần phối hợp để làm nổi bật nội dung.
- Độ Dày Và Kiểu Chữ. Lựa chọn font chữ có độ dày và kiểu chữ phù hợp với nội dung. Một số font chữ có kiểu nghiêng hoặc đậm có thể được sử dụng để làm nổi bật các phần quan trọng trong văn bản.
- Tích Hợp Hình Ảnh Và Biểu Đồ: Đối với các nội dung chứa hình ảnh hoặc biểu đồ. Bạn hãy chắc chắn rằng font chữ không che khuất thông tin quan trọng và giúp người đọc hiểu rõ hơn.
Trải nghiệm trên các thiết bị
- Tương Thích Với Thiết Bị Di Động: Kiểm tra xem font chữ hiển thị đúng trên các thiết bị di động đặc biệt có thể điều chỉnh kích thước một cách tốt để phù hợp với màn hình nhỏ hơn.
- Tổ Chức Và Cấu Trúc Văn Bản: Sắp xếp văn bản một cách có cấu trúc để dễ dàng theo dõi và đọc. Sử dụng tiêu đề, đoạn văn và danh sách để tạo ra sự tổ chức trong nội dung.
- Thử Nghiệm Và Điều Chỉnh: Cuối cùng, hãy thử nghiệm font chữ trên một nhóm người dùng thử nghiệ. Cho biết phản hồi và điều chỉnh nếu cần thiết. Điều này giúp bạn đảm bảo rằng nội dung của bạn đáp ứng được các yếu tố về khả năng đọc và trải nghiệm người dùng.
Thử nghiệm trên nhiều thiết bị và môi trường
Việc chọn font chữ thiết kế không chỉ dừng lại ở việc chọn font mà còn liên quan đến cách font chữ hiển thị trên các thiết bị và môi trường khác nhau.
Lời khuyên số 6 trong chuỗi lời khuyên này là về việc thử nghiệm để đảm bảo tính nhất quán và độ đẹp trên nhiều thiết bị và môi trường khác nhau. Dưới đây là các lời khuyên cụ thể:
Kiểm tra trên thiết bị
- Kiểm Tra Trên Máy Tính Cá Nhân: Bắt đầu bằng việc kiểm tra thiết kế trên máy tính cá nhân. Điều này là môi trường chính mà đa số người truy cập sẽ sử dụng, vì vậy đảm bảo rằng font chữ hiển thị một cách chính xác và hấp dẫn trên máy tính là quan trọng.
- Kiểm Tra Trên Điện Thoại Di Động: Thiết kế phải phù hợp và đẹp trên các loại điện thoại di động khác nhau. Kích thước màn hình và độ phân giải thay đổi, vì vậy hãy đảm bảo rằng font chữ vẫn đọc dễ dàng và không bị mất đi tính thẩm mỹ trên điện thoại.
- Kiểm Tra Trên Tablet: Tablet là một thiết bị khác phổ biến, và việc kiểm tra font chữ trên chúng cũng quan trọng. Đảm bảo rằng thiết kế vẫn đáp ứng tốt trên tablet.
- Kiểm Tra Trên Các Trình Duyệt Khác Nhau: Font chữ có thể hiển thị khác nhau trên các trình duyệt web khác nhau như Chrome, Firefox, và Safari. Thử nghiệm trên các trình duyệt này để đảm bảo tính nhất quán.

Kiểm tra trên nhiều môi trường khách nhau
- Kiểm Tra Trên Môi Trường Ánh Sáng Khác Nhau: Ánh sáng môi trường có thể ảnh hưởng đến cách font chữ được nhìn thấy. Thử nghiệm trên các điều kiện ánh sáng khác nhau để đảm bảo độ đọc và tính thẩm mỹ của font chữ không bị ảnh hưởng.
- Kiểm Tra Trên Nền Và Hình Nền Khác Nhau: Nền và hình nền của trang web hoặc ứng dụng cũng có thể làm thay đổi cảm nhận về font chữ. Hãy kiểm tra trên các nền và hình nền khác nhau để đảm bảo font chữ vẫn nổi bật.
- Lặp Đi Lặp Lại: Thử nghiệm và điều chỉnh thiết kế trên nhiều thiết bị và môi trường khác nhau. Cho đến khi bạn chắc chắn rằng font chữ hiển thị tốt và không mất đi tính nhất quán và độ đẹp của thiết kế.
Một số ví dụ thực tế
Một số font chữ thành công
-
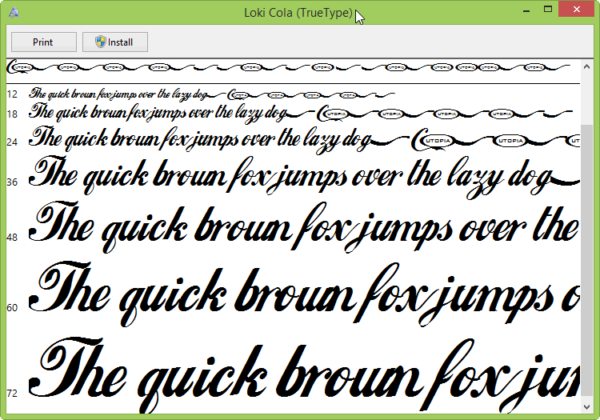
Coca-Cola: Font “Spencerian Script”
Font chữ “Spencerian Script” của Coca-Cola đã trở thành biểu tượng của thương hiệu này. Nó tạo ra sự gắn kết mạnh mẽ với mục tiêu thương hiệu của họ – thân thiện, tươi mới và thời trang, font chữ này không chỉ giúp tạo dấu ấn độc đáo mà còn đảm bảo tính nhất quán trên toàn cầu.

- Apple: Font “San Francisco”
Thành công: Apple sử dụng font chữ “San Francisco” trong các sản phẩm và ứng dụng của họ. Font này thể hiện tính đơn giản, hiện đại và dễ đọc. Hoàn toàn phù hợp với triết lý thiết kế của Apple. San Francisco cũng tương thích tốt với các thiết bị Apple trên nhiều nền tảng.
Một số font chữ thất bại
-
Gap: Font “Helvetica” (trước đây)
Thất bại: Trước đây, Gap đã quyết định thay đổi font chữ của họ từ “Helvetica” thành “Gap Sans.” Quyết định này đã gây phản đối lớn từ khách hàng và cộng đồng thiết kế. Vì nó làm mất đi tính nhất quán và gắn kết thương hiệu. Gap đã phải rút lại quyết định và quay trở lại sử dụng font chữ “Helvetica.”
-
London 2012 Olympics: Font “2012 Olympics Font”
Thất bại: Font chữ được thiết kế riêng cho Olympic London 2012 bị gặp phải nhiều chỉ trích. Nó được cho là khó đọc và không thích hợp cho các ứng dụng thương mại. Quyết định sử dụng font này đã gây ra nhiều tranh cãi và không tạo được ấn tượng tích cực với công chúng.
Công cụ hữu ích giúp thiết kế font chữ
Việc chọn font chữ thiết kế cho bài viết và trang web của bạn có thể trở nên dễ dàng hơn thông qua sử dụng các công cụ thiết kế font chữ chuyên nghiệp. Dưới đây là một số công cụ hữu ích giúp bạn tạo ra font chữ độc đáo và thú vị cho nội dung SEO của bạn.
Adobe Fonts
Adobe Fonts là một dịch vụ cung cấp hàng ngàn font chữ chất lượng từ các nhà thiết kế nổi tiếng. Bạn có thể dễ dàng tìm kiếm, xem trước và tích hợp các font chữ này vào trang web hoặc ứng dụng của bạn.
Google Fonts
Google Fonts cung cấp một bộ sưu tập lớn các font chữ miễn phí mà bạn có thể sử dụng trong các dự án web. Các font chữ này được tối ưu hóa cho web và có thể tích hợp dễ dàng thông qua mã nhúng.
Font Squirrel
Font Squirrel là một nguồn cung cấp font chữ miễn phí và cũng cung cấp các công cụ để tạo ra các biến thể tùy chỉnh của font chữ. Bạn có thể tải về các font chữ miễn phí và sử dụng chúng trong dự án của bạn.
FontSpace
FontSpace là một cộng đồng trực tuyến cho các đội ngũ thiết kế font chữ. Bạn có thể tìm kiếm và tải về font chữ miễn phí hoặc tham gia vào cộng đồng để tìm kiếm font chữ tùy chỉnh.
Canva
Canva là một công cụ thiết kế trực tuyến mạnh mẽ. Nó cung cấp nhiều font chữ và công cụ chỉnh sửa để tạo ra đồ họa và nội dung hấp dẫn. Bạn có thể sử dụng Canva để tạo biểu đồ, hình ảnh, và nhiều thiết kế khác.
FontForge
FontForge là một ứng dụng mã nguồn mở cho phép bạn tạo ra font chữ hoàn toàn mới hoặc chỉnh sửa các font chữ hiện có. Đây là một công cụ mạnh mẽ dành cho những người muốn tạo ra các font chữ độc đáo.
FontStruct
FontStruct là một công cụ trực tuyến cho phép bạn xây dựng font chữ bằng cách sử dụng các khối và mô-đun cơ bản. Điều này giúp bạn tạo ra các font chữ độc đáo và thú vị.
Kết luận
Khi áp dụng những lời khuyên này, bạn sẽ có khả năng tạo ra các thiết kế sáng tạo thu hút sự chú ý của độc giả. Đồng thời biết cách thiết kế logo để xây dựng một thương hiệu mạnh mẽ và độc đáo. Chọn font chữ thiết kế không chỉ là vật liệu trang trí, mà còn là một phần quan trọng trong việc tạo nên trải nghiệm người dùng đáng nhớ. Theo dõi TikTok 360Branding để biết thêm về cách chúng tôi triển khai thiết kế logo nhé!


