Trong thời đại số hóa ngày nay, việc thiết kế một trang web không chỉ đơn thuần là về vẻ đẹp mà còn về trải nghiệm người dùng và khả năng tương tác. Và để đảm bảo rằng trang web của bạn tồn tại và thịnh hành trong môi trường trực tuyến đầy cạnh tranh, chúng tôi sẽ chia sẻ 8 nguyên tắc thiết kế website bất di bất dịch dành cho bạn.
Nguyên tắc thiết kế website 1: Tích hợp Responsive Design
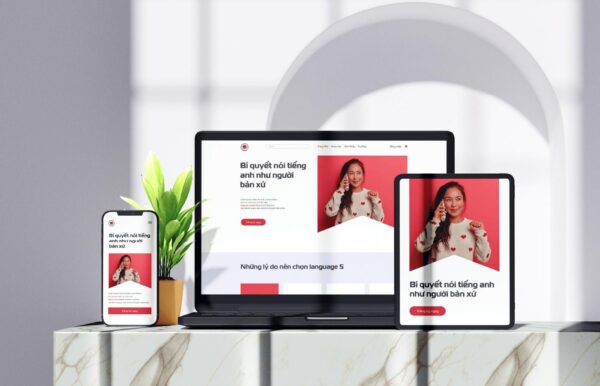
Trong thế giới số hóa ngày nay, việc sở hữu một trang web “bất di bất dịch” đã trở thành mục tiêu của nhiều doanh nghiệp. Và để đảm bảo trang web của bạn đáp ứng yêu cầu này, nguyên tắc thiết kế website đầu tiên và quan trọng nhất là tích hợp Responsive Design. Trong bài viết này, chúng ta sẽ khám phá tại sao Responsive Design là một yếu tố quyết định và cách triển khai nó.
Responsive Design là gì?
Responsive Design là một phương pháp, nguyên tắc thiết kế website sao cho nó có khả năng thích nghi với mọi kích thước màn hình, từ máy tính để bàn đến điện thoại di động. Nó không chỉ là việc làm cho trang web trông tốt trên các thiết bị khác nhau mà còn cung cấp một trải nghiệm người dùng mượt mà và dễ sử dụng.
Tầm quan trọng
- Tương Thích Với Mọi Thiết Bị: Mọi người truy cập web từ nhiều thiết bị khác nhau. Nếu trang web của bạn không có Responsive Design, người dùng trên điện thoại hoặc máy tính bảng có thể gặp khó khăn khi trải qua trang web của bạn.
- Faktor Seo: Google và các công cụ tìm kiếm khác đánh giá cao tích hợp Responsive Design. Trang web tương thích với các thiết bị sẽ có điểm cao hơn trong kết quả tìm kiếm di động, điều này có ý nghĩa quan trọng trong chiến lược SEO của bạn.
- Trải Nghiệm Người Dùng: Responsive Design tạo ra một trải nghiệm người dùng thân thiện và dễ sử dụng. Điều này tăng cơ hội thu hút và giữ chân khách hàng trên trang web của bạn.
Cách triển khai Responsive Design
- Sử Dụng Css Media Queries: Sử dụng CSS để định dạng và hiển thị nội dung dựa trên kích thước màn hình. Điều này đảm bảo rằng trang web sẽ hiển thị đúng cách trên mọi thiết bị.
- Thử Nghiệm Trên Nhiều Thiết Bị: Trước khi ra mắt, hãy thử nghiệm trang web trên nhiều thiết bị và trình duyệt khác nhau để đảm bảo tính năng hoạt động tốt.
- Sử Dụng Framework Responsive: Sử dụng các framework như Bootstrap hoặc Foundation để tạo giao diện dễ dàng thích nghi với các thiết bị.

Nguyên tắc thiết kế website 2: Tối ưu hóa Tốc độ Tải trang
Trong loạt bài viết về 8 nguyên tắc thiết kế website bất di bất dịch, chúng ta sẽ đặt tập trung vào nguyên tắc thứ hai quan trọng: Tối ưu hóa Tốc độ Tải trang. Trong bài viết này, chúng tôi sẽ xem xét tại sao tốc độ tải trang là yếu tố cốt lõi và cách bạn có thể thực hiện nó.
Tầm quan trọng
- Tạo Ấn Tượng Đầu Tiên: Thời gian tải trang đầu tiên ảnh hưởng lớn đến ấn tượng ban đầu của khách hàng về trang web của bạn. Nếu trang tải chậm, họ có thể rời đi trước khi thậm chí thấy được nội dung chính.
- Cải Thiện Trải Nghiệm Người Dùng: Một tốc độ tải trang nhanh tạo ra trải nghiệm người dùng tốt hơn. Người dùng sẽ dễ dàng duyệt trang và tìm kiếm thông tin.
- Faktor SEO: Google ưa thích trang web nhanh chóng tải lên. Tốc độ tải trang là một yếu tố quan trọng trong việc xếp hạng trang web trên kết quả tìm kiếm.
Cách tối ưu hóa Tốc độ Tải trang
- Nén Hình Ảnh: Sử dụng công cụ nén hình ảnh để giảm kích thước tệp hình ảnh trên trang web của bạn mà không làm mất chất lượng.
- Sử Dụng Caching: Tích hợp caching để lưu trữ các tài nguyên trang web tại máy chủ hoặc trình duyệt của người dùng, giúp giảm thời gian tải lần sau.
- Sử Dụng CDN (Mạng phân phối nội dung): Sử dụng CDN để phân phối tài nguyên trang web từ các máy chủ gần với người dùng, giúp giảm độ trễ tải trang.
- Giảm Bộ Mã Javascript Và CSS: Loại bỏ hoặc hợp nhất các tệp JavaScript và CSS không cần thiết để giảm tải trang.
- Kiểm Tra Tải Trang Thường Xuyên: Sử dụng các công cụ như Google PageSpeed Insights để kiểm tra và tối ưu hóa tốc độ tải trang định kỳ.
Nguyên tắc thiết kế website 3: Thiết kế Dễ Điều Hướng
Nguyên tắc thiết kế website bất di bất dịch thứ 3: Thiết kế Dễ Điều Hướng. Trong bài viết này, chúng ta sẽ khám phá tại sao thiết kế dễ điều hướng là chìa khóa thành công và cách bạn có thể thực hiện nó.
Tầm quan trọng
- Tạo Trải nghiệm Dễ Dàng: Thiết kế dễ điều hướng giúp người dùng dễ dàng tìm kiếm thông tin, sản phẩm hoặc dịch vụ mà họ đang tìm kiếm trên trang web của bạn.
- Giảm Tốn Thời Gian: Người dùng không muốn mất quá nhiều thời gian để tìm kiếm thông tin. Một thiết kế dễ điều hướng giúp họ tiết kiệm thời gian và năng lượng.
- Tăng Khả năng Giữ Chân Khách Hàng: Khi trải nghiệm trên trang web của bạn dễ dàng và thú vị, khả năng giữ chân khách hàng tốt hơn, giúp họ quay lại và tương tác thường xuyên hơn.
Cách thực hiện Thiết kế Dễ Điều Hướng
- Xây Dựng Menu Logic: Tạo một menu chính rõ ràng và logic. Sắp xếp các mục theo thứ tự quan trọng và đặt các mục con dưới mục cha tương ứng.
- Sử Dụng Biểu Tượng Và Mô Tả: Sử dụng biểu tượng và mô tả để mô tả các mục menu. Điều này giúp người dùng hiểu rõ hơn về nội dung của trang con.
- Sử Dụng Các Kết Nối Nội Dung Liên Quan: Khi hiển thị nội dung, cung cấp các liên kết nội dung liên quan để người dùng có thể khám phá thêm thông tin liên quan.
- Kiểm Tra Tương Tác Di Động: Đảm bảo rằng trang web của bạn cũng có một phiên bản dễ điều hướng trên điện thoại di động, với các menu và nút điều hướng thích hợp cho màn hình nhỏ.
Nguyên tắc thiết kế website 4: Chăm sóc UX (Trải nghiệm người dùng)
Nguyên tắc thiết kế website thứ 4: Chăm sóc UX (Kinh nghiệm người dùng). Trong bài viết này, chúng ta sẽ xem xét tại sao chăm sóc UX là trụ cột và cách bạn có thể thực hiện nó.
Tầm quan trọng
- Tạo Sự Hài Lòng: Một trải nghiệm người dùng tốt tạo ra sự hài lòng và tin tưởng từ phía khách hàng. Họ cảm thấy thoải mái khi sử dụng trang web của bạn.
- Tăng Tỷ lệ Chuyển đổi: Khi người dùng dễ dàng tìm kiếm và tương tác với sản phẩm hoặc dịch vụ của bạn, tỷ lệ chuyển đổi (conversion rate) sẽ tăng lên.
- Tối Ưu Hóa SEO: Google và các công cụ tìm kiếm khác ưu tiên các trang web có trải nghiệm người dùng tốt. Điều này ảnh hưởng đến xếp hạng trang web của bạn trong kết quả tìm kiếm.
Cách thực hiện Chăm sóc UX (Trải nghiệm người dùng)
- Nghiên Cứu Người Dùng: Đầu tiên, nghiên cứu đối tượng mục tiêu của bạn để hiểu họ cần gì và muốn gì từ trang web của bạn.
- Đơn Giản Hóa Giao diện: Tạo giao diện đơn giản và dễ hiểu. Sử dụng màu sắc, font chữ và bố cục hợp lý để hướng dẫn người dùng.
- Tối Ưu Hóa Tốc Độ Tải Trang: Đảm bảo rằng trang web của bạn tải nhanh. Tốc độ tải trang nhanh giúp người dùng không phải chờ đợi quá lâu.
- Tạo Nội Dung Giá Trị: Cung cấp nội dung hữu ích và giá trị cho người dùng. Điều này giúp họ tìm kiếm thông tin và giải quyết vấn đề của họ.
Nguyên tắc thiết kế website 5: Tạo Nội dung Dễ Hiểu
Tạo ra nội dung dễ hiểu không chỉ giúp người dùng hiểu rõ thông điệp mà còn cải thiện trải nghiệm người dùng và tối ưu hóa SEO. Trong bài viết này, chúng ta sẽ xem xét tầm quan trọng của nguyên tắc thiết kế website thứ 5.
Tầm quan trọng
- Truyền Đạt Thông Điệp: Nội dung dễ hiểu giúp bạn truyền đạt thông điệp của mình một cách rõ ràng và hiệu quả hơn. Người dùng không cần phải đọc lại nhiều lần để hiểu.
- Cải Thiện Trải Nghiệm Người Dùng: Nếu nội dung dễ hiểu, người dùng sẽ cảm thấy thoải mái và tự tin khi tương tác với trang web của bạn.
- Tối Ưu Hóa SEO: Google đánh giá cao nội dung dễ hiểu. Điều này có thể cải thiện vị trí của bạn trong kết quả tìm kiếm.
Cách thực hiện Tạo Nội dung Dễ Hiểu
- Sử Dụng Ngôn Ngữ Đơn Giản: Tránh sử dụng ngôn ngữ phức tạp và thuật ngữ khó hiểu. Hãy viết bằng cách mà người dùng thông thường có thể hiểu.
- Chia Thành Đoạn Văn Ngắn: Sử dụng đoạn văn ngắn và dễ đọc. Điều này giúp người đọc dễ theo dõi và không mệt mỏi.
- Sử Dụng Hình Ảnh Và Đồ Họa: Sử dụng hình ảnh, biểu đồ và đồ họa để minh họa thông điệp của bạn. Hình ảnh có thể giúp truyền đạt ý tưởng một cách nhanh chóng.
- Kiểm Tra Từ Chính Tả Và Ngữ Pháp: Đảm bảo rằng nội dung của bạn không có lỗi chính tả hoặc ngữ pháp. Lỗi này có thể làm mất đi tính chuyên nghiệp của trang web của bạn.
Nguyên tắc thiết kế website 6: Đảm bảo An Toàn và Bảo Mật
Đây là một nguyên tắc thiết kế website mà bạn không thể quên khi thiết kế một trang web chuyên nghiệp. Trong bài viết này, chúng ta sẽ xem xét tại sao đảm bảo an toàn và bảo mật là quan trọng và cách bạn có thể thực hiện nó.
Tầm quan trọng
- Bảo Vệ Thông Tin Cá Nhân: Một trang web an toàn và bảo mật giúp bảo vệ thông tin cá nhân của khách hàng, bao gồm thông tin tài khoản và thanh toán.
- Tạo Tín Dụng: Khách hàng sẽ tin tưởng hơn vào trang web của bạn nếu họ biết rằng thông tin của họ được bảo vệ an toàn.
- Đối Phó Với Các Rủi ro: Bảo mật đảm bảo rằng trang web của bạn không bị tấn công hoặc bị xâm nhập bởi hacker hoặc phần mềm độc hại.
Cách thực hiện Đảm bảo An Toàn và Bảo Mật
- Sử Dụng SSL (Secure Sockets Layer): Cài đặt SSL để mã hóa thông tin truyền tải giữa máy chủ và trình duyệt, đặc biệt trong trường hợp thanh toán hoặc truy cập thông tin cá nhân.
- Cập Nhật Hệ thống Thường Xuyên: Đảm bảo rằng hệ thống và phần mềm của bạn luôn được cập nhật để bảo vệ khỏi các lỗ hổng bảo mật.
- Sử Dụng Các Phương Pháp Xác Thực Mạnh: Sử dụng xác thực hai yếu tố hoặc xác thực đa yếu tố để tăng cường bảo mật tài khoản của người dùng.
- Giám sát Và Bảo vệ Dữ liệu: Theo dõi và bảo vệ dữ liệu của bạn khỏi các mối đe dọa bảo mật, bao gồm sao lưu định kỳ và sử dụng các giải pháp bảo mật mạng.

Nguyên tắc thiết kế website 7: Tối ưu hóa SEO On-page
Tối ưu hóa SEO On-page là một phần không thể thiếu để đảm bảo rằng trang web của bạn có thứ hạng cao trên các công cụ tìm kiếm. Trong bài viết này, chúng ta sẽ xem xét tầm quan trọng của nguyên tắc thiết kế website thứ 7 này.
Tầm quan trọng
- Cải Thiện Xếp Hạng Tìm kiếm: Tối ưu hóa SEO On-page giúp trang web của bạn xuất hiện cao hơn trong kết quả tìm kiếm, làm tăng khả năng khách hàng tìm thấy bạn.
- Tăng Tỷ lệ Chuyển đổi: Các thay đổi nhỏ trong nội dung và cấu trúc trang có thể cải thiện tỷ lệ chuyển đổi, giúp bạn có nhiều khách hàng hơn.
- Tối Ưu Hóa Trải Nghiệm Người Dùng: Tối ưu hóa SEO On-page thường đi kèm với việc tối ưu hóa trải nghiệm người dùng, giúp tạo ra một trang web dễ sử dụng hơn.
Cách thực hiện Tối ưu hóa SEO On-page
- Nghiên Cứu Từ Khoá: Sử dụng công cụ nghiên cứu từ khoá để xác định từ khoá có liên quan đến nội dung của bạn và sử dụng chúng tự nhiên trong nội dung.
- Tối Ưu Hóa Tiêu Đề Và Mô Tả: Sử dụng từ khoá trong tiêu đề và mô tả của trang web của bạn để cải thiện khả năng hiển thị trên kết quả tìm kiếm.
- Tối Ưu Hóa Hình Ảnh: Sử dụng tên tệp và thẻ alt chứa từ khoá cho hình ảnh trên trang web của bạn.
- Sử Dụng Liên Kết Nội Bộ: Liên kết giữa các trang nội dung liên quan trên trang web của bạn để tạo mối liên hệ nội bộ và giúp tìm kiếm hiểu cấu trúc trang web của bạn.

Nguyên tắc thiết kế website 8: Kiểm tra Tương thích Trình duyệt
Đến với nguyên tắc thiết kế website cuối cùng: Kiểm tra Tương thích Trình duyệt. Trong bài viết này, chúng ta sẽ thảo luận về tại sao kiểm tra tương thích trình duyệt quan trọng và cách thực hiện nó.
Tầm quan trọng
- Đảm Bảo Trải Nghiệm Đồng Đều: Mọi người sử dụng nhiều loại trình duyệt khác nhau. Kiểm tra tương thích đảm bảo rằng trang web của bạn hoạt động tốt trên tất cả các trình duyệt này.
- Mở Rộng Tầm Ảnh Hưởng: Khi trang web của bạn tương thích với nhiều trình duyệt, bạn có thể tiếp cận một lượng lớn người dùng tiềm năng.
- Khắc Phục Lỗi: Kiểm tra tương thích giúp bạn phát hiện và khắc phục lỗi hoặc hiển thị không đúng trên các trình duyệt cụ thể.
Cách thực hiện Kiểm tra Tương thích Trình duyệt
- Sử Dụng Các Trình Duyệt Thử Nghiệm: Kiểm tra trang web của bạn trên nhiều trình duyệt khác nhau, bao gồm Chrome, Firefox, Safari và Edge, để đảm bảo hoạt động tốt trên tất cả chúng.
- Kiểm Tra Phiên Bản Trình Duyệt: Đảm bảo rằng trang web của bạn tương thích với cả phiên bản cũ lẫn mới của các trình duyệt phổ biến.
- Sử Dụng Các Dịch Vụ Kiểm Tra Tương Thích: Có sẵn nhiều dịch vụ trực tuyến cho phép bạn kiểm tra tương thích với nhiều trình duyệt khác nhau, giúp bạn tiết kiệm thời gian và công sức.
- Áp Dụng Tối Ưu Hóa Độ Phân Giải: Đảm bảo rằng trang web của bạn hiển thị đúng trên các màn hình với độ phân giải khác nhau, bao gồm cả điện thoại di động và máy tính bảng.
Kết luận
Dựa trên những nguyên tắc thiết kế website bất di bất dịch mà chúng tôi đã cung cấp cho bạn sẽ giúp bạn thu hút và duy trì người dùng, cải thiện xếp hạng trang web của bạn trên các công cụ tìm kiếm, và tạo ra trải nghiệm trực tuyến tốt nhất cho khách hàng của bạn. Còn nhiều thông tin hữu ích trên 360Branding có thể cung cấp kiến thức bổ ích cho bạn hoặc có thể liên hệ qua Fanpage 360Branding của chúng tôi để được tư vấn, hỗ trợ nha


